کدهای HTML و چگونگی تولید و اجرا
برای نوشتن کدهای HTML ، تنها یک ادیتور متن مانند Notepad ویندوز و یا نرم افزار های مرتبط با HTML همچون فرانت پیج یا ویژوال استودیو نیاز است .
در طی این آموزش ها می توانید با نرم افزار Notepad ویندوز کدها را نوشته و سپس ذخیره نمایید.
توجه 1 : فایل های تولید شده را با پسوند .htm و یا .html ذخیره نمایید . تفاوتی بین این پسوند ها نمی باشد .
بعد از نوشتن کدها در Notepad و ذخیره ی آن با پسوند های ذکر شده ، برای اجرای کد نوشته شده فایل را در نرم افزار های مرورگر وب مانند Internet Explorer و یا Firefox و ... اجرا نمایید.
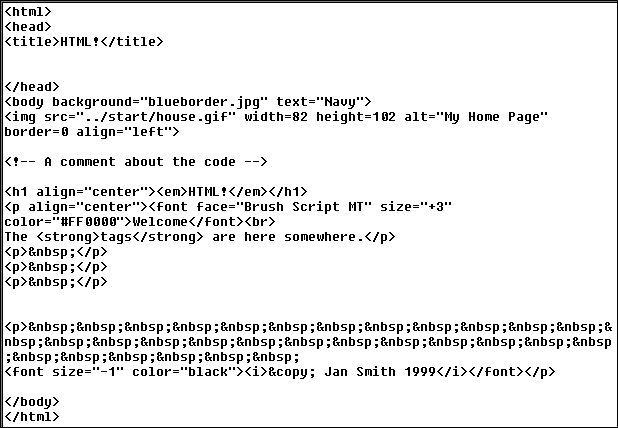
کدهای html از یک سری تگ تشکیل شده اند. صفحات HTML فقط از کد ها که به صورت متن هستند تشکيل شده اند. بدین معنا که برای تصویر کد مربوط به تمایش تصویر و جدول و ... کدهای Html مربوط به هر یک را باید نوشت و مرورگر با رسیدن به این کد ها و تگ ها ، المنت های مرتبط با آن را نمایش می دهد.

توجه 2 : نمایش کدها و شکل خروجی آنها بعضا در مرورگرهای مختلف یکسان نمی باشد و یکی از هنرهای برنامه نویسان وب ، نوشتن کدهایی با اجرای یکسان در مرورگر های مختلف است که در این سلسله آموزش های طراحی وب سایت این امر آموزش داده می شود.