متد outerHeight در jQuery
در این بخش از آموزش JQuery ، متد outerHeight را شرح میدهیم.
متد outerHeight ارتفاع بیرونی اولین عنصر انتخاب شده در HTML را برمیگرداند.
ساختار این متد به صورت زیر است :
$(selector).outerHeight(includeMargin)
مثال زیر کاربرد متد outerHeight را نشان میدهد:
$("button").click(function(){
alert($("div").outerHeight());
});
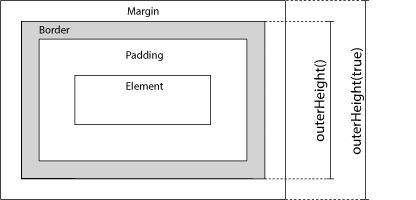
تصویر زیر نیز کاربرد این متد را نشان میدهد.