متد ( ) height در jQuery
در این بخش از آموزش JQuery ، متد height را شرح میدهیم.
متد height در jQuery , می تواند مقدار ارتفاع یک عنصر HTML را خوانده و بر گرداند و یا به وسیله آن مقدار ارتفاع عنصر را به یک مقدار دلخواه تغییر دهید .
برای مثال اگر یک عنصر div داشته باشیم که ارتفاع آن px 300 باشد ، با استفاده از متد ( ) height می توان دو کار را انجام داد :
مقدار ارتفاع آن را که px 300 است ، به صفحه برگدانیم .
مقدار جدیدی را برای ارتفاع عنصر تعیین کرده و آن را به مقدار جدید تغییر دهید .
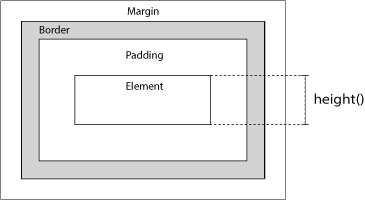
نکته : همانطور که در تصویر زیر نمایش داده ایم ، متد height شامل حاشیه بیرونی ( margin ) ، حاشیه درونی ( padding ) و خطوط حاشیه عنصر ( border ) نمی شود و فقط ارتفاع خود عنصر را بر می گرداند .

استفاده از متد ( ) height در حالت اول - خواندن ارتفاع یک عنصر :
گفتیم که در حالت اول متد ( ) height ، از این متد برای خواندن مقدار ارتفاع یک عنصر و بازگرداندن آن مقدار به صفحه استفاده می شود . شکل کلی استفاده از متد ( ) height در حالت اول به شرح زیر است :
$ ( " selector " ).height ( ) ;
استفاده از متد ( ) height در حالت دوم - تنظیم ارتفاع یک عنصر :
گفتیم که در حالت دوم متد height ، از این متد برای تنظیم مقدار ارتفاع یک عنصر به یک مقدار جدید استفاده می شود . شکل کلی استفاده از متد ( ) height در حالت دوم به شرح زیر است :
$ ( " selector " ).height ( value ) ;
value : مقدار مورد نظر